И так:
- Берем Netbeans 6.9 (на данный момент самая последняя версия не бета).
- Скачиваем SDK GWT, скорее всего отсюда. Распаковываем архив в какую-либо папку. У меня получается сюда /home/user/opt/gwt-2.0.4/
- Скачиваем ExtGWT библиотеку, отсюда. Я скачал Ext GWT 2.1.1 Public Release. Распаковываем /home/user/opt/gxt-2.1.1/
- Запускаем Netbeans, Создаем новый проект "Java Web" - "Web Application".
- Пишем название проекта
- Выбираем сервер приложений, у меня это Tomcat 6.0.26
- Ставим галочку на фреймворке Google Web Toolkit
- Выбираем ниже папку с GWT - GWT Installation folder (путь до нее см.пункт 2)
- Жмем Finish
- Жмем по Libraries правой кнопкой и выбираем Add Library, жмем кнопку create, пишем имя библиотеки ExtGWT или любое другое. Тип библиотеки оставляем по-умолчанию Class Libraries.
- Жмем ОК и добавляем JAR файл в список, Add JAR/Folder выбираем файлик gxt.jar из папки /home/user/opt/gxt-2.1.1/ (см. пункт 3)
- После добавления библиотеки в список доступных библиотек добавляем ее в проект Add Library
- Теперь открываем файл Main.gwt.xml. Он по-умолчанию при создании сразу открыт, но мало ли. В этом файле добавляем следующю строчку

- А в файл welcomeGWT.html добавляем пару строк.

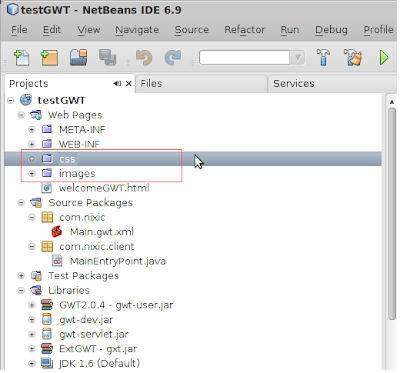
- Далее необходимо из папки с ресурсами ExtGWT, а именно из папки /home/user/opt/gxt-2.1.1/resources/ скопировать в проект, в папку web две папки из ресурсов ExtGWT это "css" и "images". В дереве проекта мы их сразу же увидим:
-

- В метод файла MainEntryPoint.java onModuleLoad() я добавил стандартный пример, который нарыл в инете.
- Button b = new Button("Нажми меня...");
SelectionListenersl;
sl = new SelectionListener() {
@Override
public void componentSelected(ButtonEvent ce) {
MessageBox.alert("Нажата кнопка", "Вы нажали кнопку", null);
}
};
b.addSelectionListener(sl);
RootPanel.get().add(b); - Жмем запуск проекта и смотрим результат.


Комментариев нет :
Отправить комментарий